요즘 부수익으로 미리캔버스를 활용하시는 분들이 많으시죠? 👀
저도 미리캔버스를 시작한 지 얼마 되지 않은 초짜 새내기입니다. 🙋♀️
일러스트를 능숙하게 다루는 편은 아니라 주로 PNG나 배경 이미지를 업로드하고 있는데요.
SVG 파일의 단가가 더 높다는 이야기를 듣고, 일러스트 공부도 할 겸 간단한 이미지부터 제작해보고 있습니다. ✏️
아직은 서툴지만 조금씩 시도해보는 중이에요. 😊
Adobe Illustrator AI 와 SVG 파일의 차이점은?
AI와 SVG 파일은 모두 벡터 기반이지만 구조와 활용 방식에서 차이가 존재합니다. 🎨
AI 파일은 Adobe Illustrator에서 사용하는 벡터 파일 확장자로 편집 정보가 모두 포함된 ‘원본’에 해당합니다. 레이어나 효과, 패스 등 작업한 내용 모두가 저장되기 때문에 용량이 크고, 일러스트레이터에서만 열리고 편집이 가능하다는 단점이 있습니다.
반면, SVG 파일은 XML 기반의 벡터 이미지 확장자로, 웹이나 다양한 디자인 툴(미리캔버스)에서 호환 가능합니다. 주로 아이콘, 간단한 일러스트, 로고처럼 적은 색상과 가벼운 용량이 필요한 이미지에 활용됩니다.
그래서 AI로 작업한 후 SVG 파일로 변환하는 방식이 가장 안정적입니다. 💡
이미지에 딱 맞게 크롭하는 방법

Illustrator에서 SVG로 저장할 때, 불필요한 여백 없이 오브젝트에 딱 맞게 크롭해서 저장하는 것이 중요합니다.
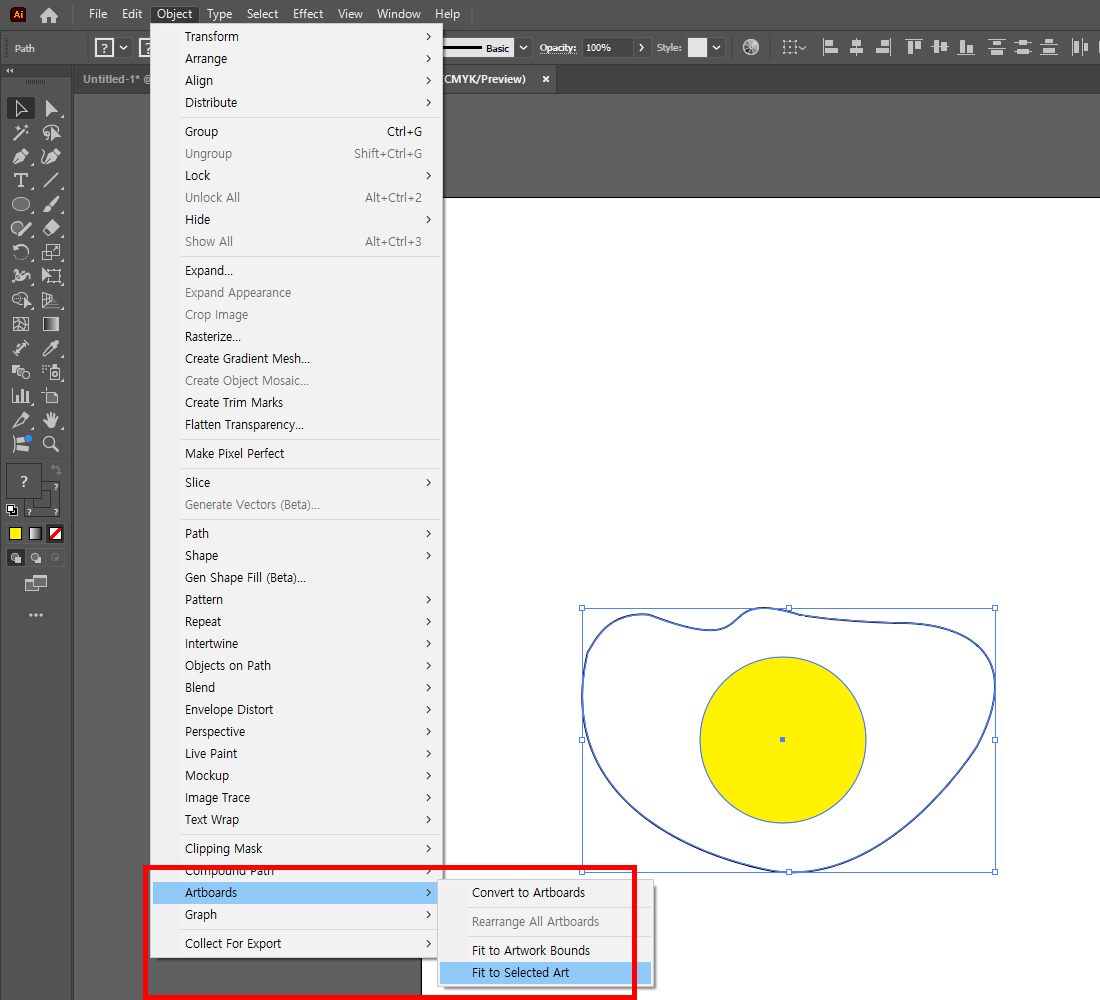
위 스샷을 참고하여 아래 순서를 따라 하면 이미지에 딱 맞는 아트보드 크기로 설정할 수 있습니다. ✂️
1. 크롭할 오브젝트를 드래서 하여 선택합니다.
2. 상단 메뉴에서 [ Object ] - [ Artboards ] - [ Fit to Selected Art ] 를 선택합니다. ✅
패스 선을 면으로 변경하기

Illustrator에서 패스 선으로만 구성된 오브젝트는 SVG로 저장 시 색상 수정이 원활하게 되지 않는 경우가 있습니다. 🎨
이를 방지하기 위해서 선을 면으로 바꿔주는 작업이 필요합니다.
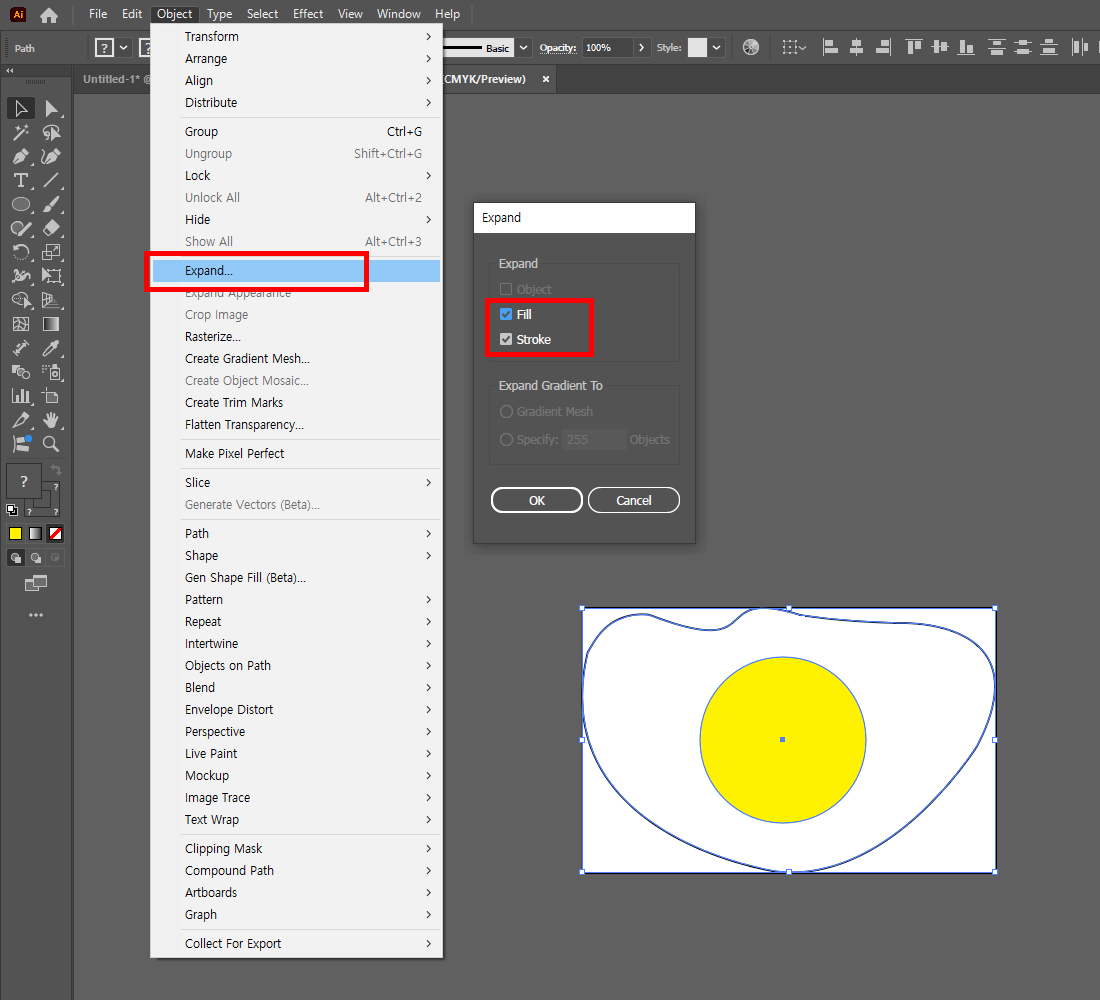
1. 크롭할 오브젝트를 드래서 하여 선택합니다. ✅
2. 상단 메뉴에서 [ Object ] - [ Expand ] 선택 한 후, Fill과 Stroke 항목에 체크해줍니다.
AI 파일을 SVG 파일로 변환하는 방법

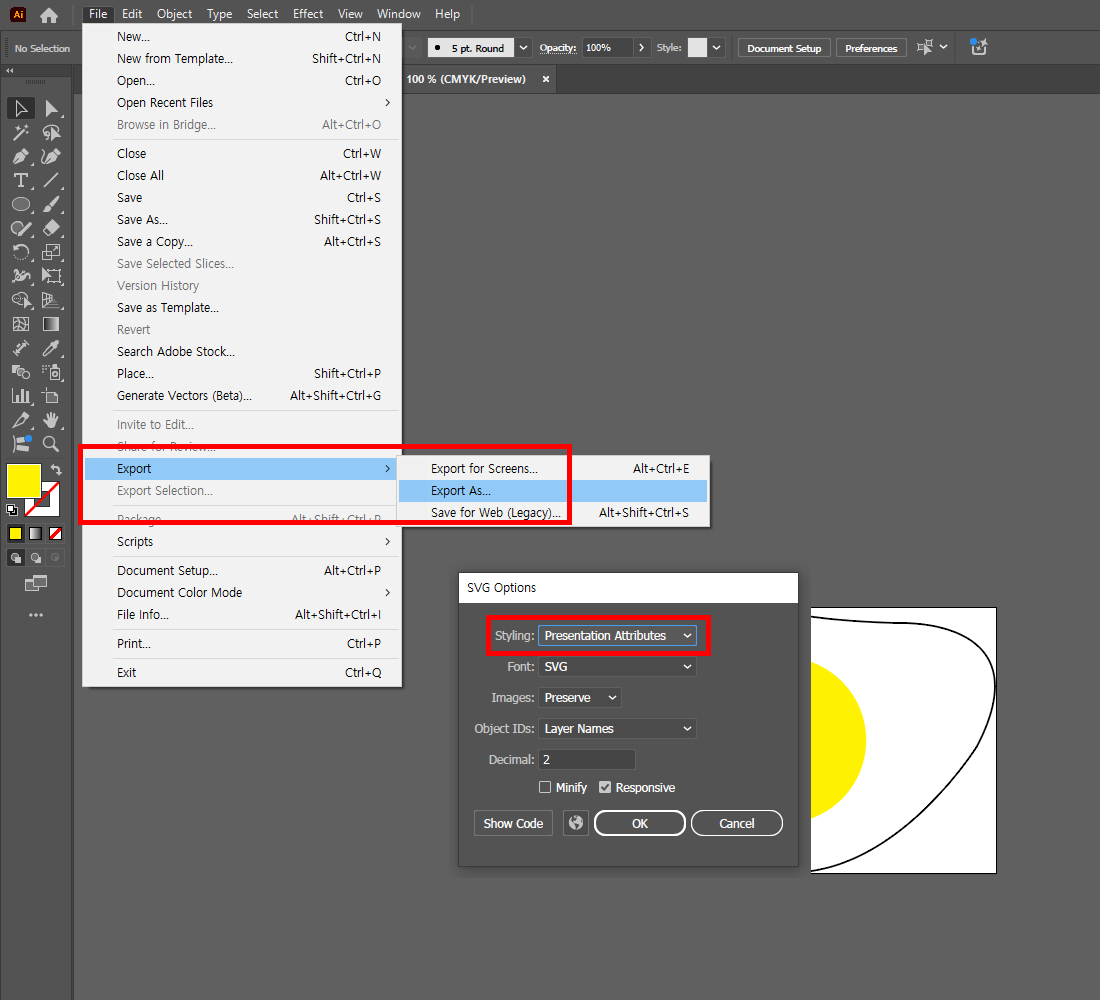
1. 상단 메뉴에서 [ File ] - [ Export As ] 를 선택합니다. ✅
2. [ SVG Options ] 에서 [ Styling ] - [ Presentation Attributes ] 을 선택한 뒤 저장하시면 됩니다. 💾

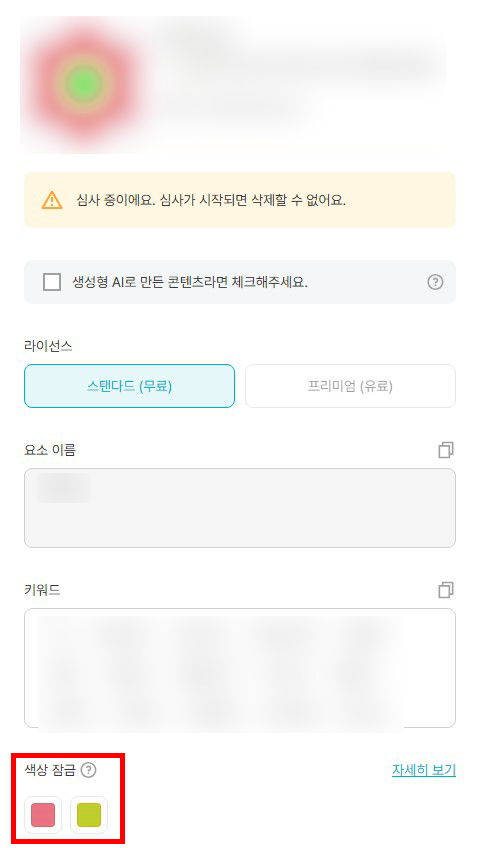
미리캔버스에 SVG 파일을 정상적으로 업로드했다면, 제일 하단 '색상 잠금' 영역에 색상을 변경할 수 있는 버튼이 나타납니다. 🎨
결론, 미리캔버스 업로드 시 유의점 요약
1. 딱 맞게 크롭하기
2. 패스 선은 면으로 변경하기
3. 색상은 5가지 이하로!


